8 Exciting New JavaScript Concepts You Need to Know
December 11, 2024Introduction
JavaScript has become the gold-standard programming language for web development. Its story is one of transformation and resilience. What began as a lightweight scripting language intended for simple webpage interactions, even referred to as a “toy,” has grown into a full-blown programming language at the heart of modern web development. Despite the humble beginnings, with debates over its syntax quirks and ‘loose’ structure, developers haven’t only accepted it; they’ve embraced and pushed it to the height it is at today.
From new programmers to age-old coding maestros, everyone turns to JavaScript alike, integrating it with their systems and applications with a sense of loyalty usually reserved for something far more ‘perfect.’ So why do developers keep choosing JavaScript against all odds? Let’s explore it in this write-up. We’ll also touch base on the recent developments and updates in this area.
JavaScript through the Years
Before diving into what’s new in JavaScript, let’s have a look at the key milestones. The table below presents a brief overview of JavaScript’s evolution over the last 3 decades.
| Year | Milestone / Update | Description |
| 1995 | JavaScript Created | Brendan Eich developed JavaScript at Netscape, originally called Mocha. |
| 1996 | Standardization Begins | JavaScript was submitted to ECMA, which led to ECMAScript standardization. |
| 1997 | ECMAScript 1 (ES1) | The first ECMAScript standard established JavaScript’s foundation. |
| 1999 | ECMAScript 3 (ES3) | Introduced regular expressions, exception handling, and improved string manipulation. |
| 2009 | ECMAScript 5 (ES5) | Added strict mode, JSON support, and new array methods, improving performance. |
| 2015 | ECMAScript 6 (ES6) | Major update with let/const, arrow functions, classes, modules, and promises. |
| 2016 | ECMAScript 2016 (ES7) | Introduced Array.prototype.includes, and the exponentiation operator (**). |
| 2017 | ECMAScript 2017 (ES8) | Added async/await and string padding methods. |
| 2018 | ECMAScript 2018 (ES9) | Featured rest/spread properties, async iteration, and Promise.finally(). |
| 2019 | ECMAScript 2019 (ES10) | Added Array.prototype.flat(), flatMap(), and Object.fromEntries(). |
| 2020 | ECMAScript 2020 (ES11) | Introduced BigInt, Nullish Coalescing (??), Optional Chaining (?.), and dynamic imports. |
| 2021 | ECMAScript 2021 (ES12) | Added logical assignment operators, replaceAll(), and weak references. |
| 2022 | ECMAScript 2022 (ES13) | Introduced the at() method, Error.cause, and top-level await. |
| 2023 | ECMAScript 2023 (ES14) | Featured Array.prototype.toSorted(), toSpliced(), toReversed(), and Object.groupBy(). |
| 2024 | ECMAScript 2024 (ES15) | Added Promise.withResolvers(), /v flag for regex set notation, and Object.groupBy() and Map.groupBy(). |
The Current State of JavaScript in Application Development
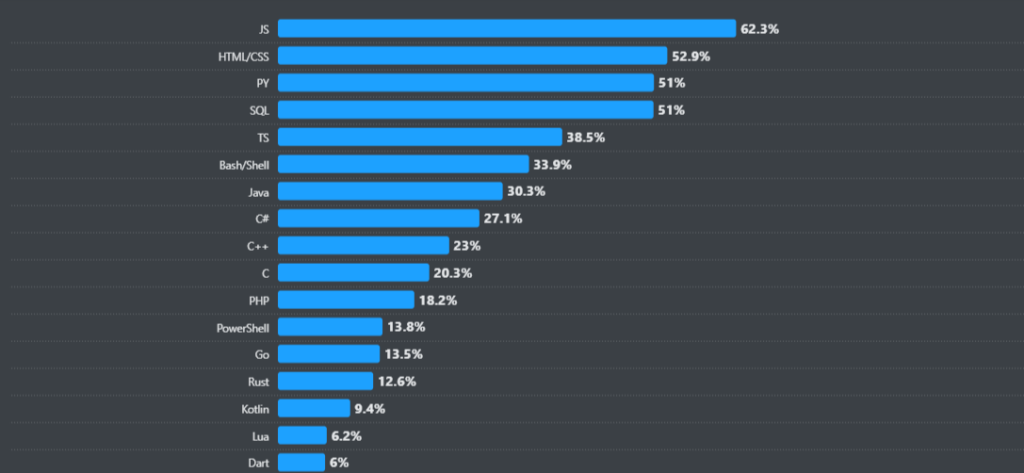
JavaScript stands as the most used programming language. As per Stack Overflow’s annual developer survey, over 62% of respondents claimed they use JavaScript for the back-end (shown in the image below).

Why are People Still Choosing JavaScript?
JavaScript continues to win because it offers unique advantages and regular feature updates that make development faster, more flexible, and highly cost-effective. Here’s why developers keep circling back to it:
- JavaScript offers full-stack compatibility, so they can build both front-end and back-end
- It offers a vast library ecosystem, so they can speed up development
- It offers asynchronous programming tools, so they can handle data-intensive tasks smoothly
- It offers strong community support, so they can access expert-level resources
- It offers regular updates (with assured backward compatibility), so they can work with innovative features without extensive refactoring or coding
Another reason why many developers opt to learn it is its prestigious stature in the web development job market. Proficiency and familiarity with the latest JavaScript features and concepts are widely expected in most web development positions. Moreover, the demand for JavaScript-based web development services has surged, further driving up the need for skilled JavaScript developers.
What’s New in JavaScript?
The latest ECMAScript update—ES15 was released in June 2024. Let’s explore some advanced JavaScript concepts and new features that were introduced.
- New Methods
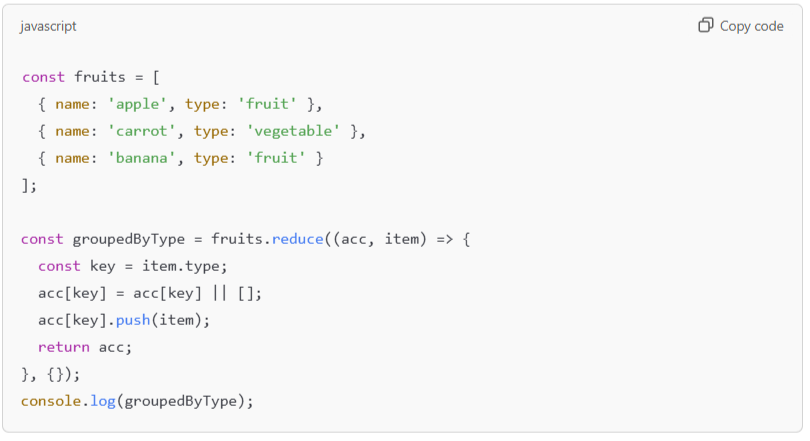
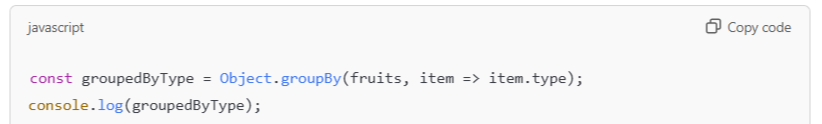
The new JavaScript update introduced various new methods, such as Object.groupBy() and Map.groupBy() Methods. Both these methods simplify data aggregation using specified criteria, reducing the need to configure custom functions to group data.
How is this an improvement over the JavaScript updates in ES14?
Until ES14, data aggregation required custom scripts for grouping data. ES15 allows for more intuitive aggregation, enabling developers to efficiently organize complex data sets without much manual handling.
Previous Syntax

Current Syntax Using New Group Methods

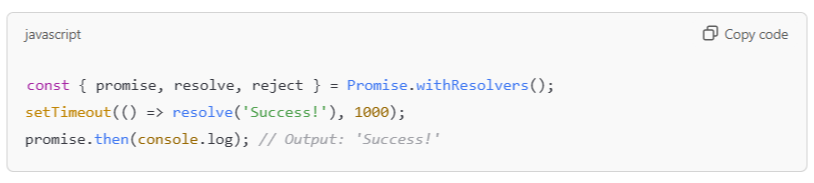
Promise.withResolvers() Method
The ES15 JavaScript update also introduced the Promise.withResolvers() Method. It simplifies promise creation by bundling it with corresponding resolve and reject functions.
In previous versions (until the ES14 JavaScript update), developers had to manually create and link resolve and reject functions to promises.
Previous Syntax

After the New Update

Atomics.waitAsync() Method
The Atomics.waitAsync() method in ES15 improves on ES14 by enabling non-blocking waits on shared memory, allowing other tasks to run while waiting for a condition. Previously, it used to block the main thread, which slowed down performance. With ES15 waitAsync(), JavaScript achieves smoother, more responsive handling in multi-threaded environments.
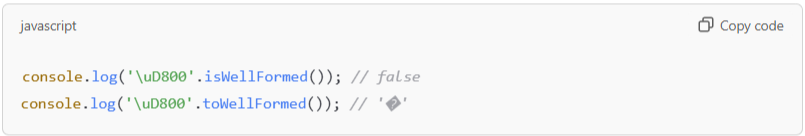
String.prototype.is Well Formed() and to Well Formed() Methods
The ES15 update also introduced two new methods for better handling malformed Unicode strings. With these methods, you can easily check for malformed code with minimal coding.

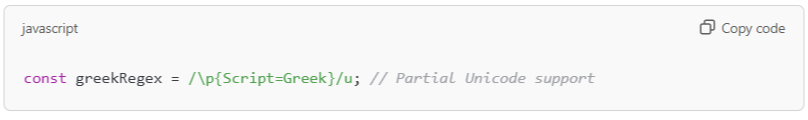
- New Flags
In JavaScript, a flag is a special character added to a regular expression to modify its behavior. They can make certain operations case-insensitive, global (searching for all matches), or multiline.
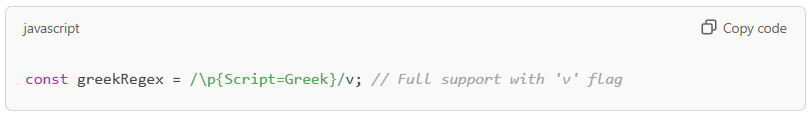
The ES15 JavaScript update introduced RegExp ‘v’ flag, a powerful addition that enhances support for Unicode properties, allowing more precise matching of character sets in multiple languages. Previous versions only supported partial Unicode support.
Previous Syntax

After the ES15 JavaScript Update

- Top-Level Await
With ES15, JavaScript new features allow the use of await (an operator used to pause the execution of an async function until a promise is resolved) at the top level of modules, simplifying asynchronous code by eliminating the need to wrap it in separate functions.
In JavaScript ES14, await was limited to async functions, making complex async flows more cumbersome.
- Temporal API
The newly introduced JavaScript feature—Temporal API, offers an alternative to the outdated Date object. This API provides more precise control over dates and times, extending the functionality to multiple time zones and calendars.
Unlike ES14’s Date limitations, Temporal handles complex date manipulations more accurately.
- Private Fields in Classes
The ES15 JavaScript update introduces true private fields in JavaScript classes using # syntax for better data encapsulation. This is an improvement over JavaScript ES14’s symbol-based workaround, which ensures fields remain private and accessible only within the class.
- Realms API
Another new JavaScript feature introduced with ES15 is the Realms API. It allows developers to create isolated, separate execution environments (or “realms“) within the same application. Each realm comes with its own global scope, which means that objects and functions in one realm work autonomously and are not affected by those in some other realm.
In previous JavaScript updates (until JavaScript ES14), developers often had to devise extra workarounds to achieve such a level of isolation, such as using iframes or creating separate JavaScript contexts.
Beyond ES15: Integrating JavaScript’s New Features with Other Related Technologies
JavaScript is a developer’s favorite when it comes to creating interactive and dynamic applications. However, the magic only happens when it is used in combination with various technologies, such as front-end frameworks, libraries, runtimes for the back-end, etc. Let’s look at some complementary technologies and see how the latest Javascript update (ES15) impacts their collaboration.
TypeScript
With its static typing support, TypeScript can enhance the safety aspect of new ES15 JavaScript features like Promise.withResolvers(), top-level awaits, and private fields in classes. For example, when working with complex code, TypeScript’s type-checking can prevent issues with Top-Level Await.
WebAssembly
WebAssembly can be used with ES15’s Atomics.waitAsync() to improve multi-threaded processing in applications that require high performance. Moreover, with this new JavaScript feature, code computations can be offloaded to Wasm, enabling non-blocking operations.
Node.js and Deno
Both of these runtime environments have made JavaScript a potent contended even for back-end development. They are compatible with all new ES15 JavaScript features, including top-level await in particular. Especially in Node.js, this new feature can greatly simplify server-side scripting by eliminating the need for extra boilerplate code.
Babel and Webpack
Babel (a JavaScript-native compiler) can also work with ES15’s new features and syntax, such as private fields, new methods, objects, and Top-Level Await. This guarantees uninterrupted compatibility, future-proofing your applications.
Building on this, Webpack (a module bundler that bundles files and their dependencies into a single, optimized package) helps developers use JavaScript ES15 updates even in environments that don’t yet support them natively.
Developer Insights for Optimal JavaScript-Based Web Application Development
- Embrace modular coding. Use JavaScript features such as Webpack to break down your application into reusable, manageable bundles. This will make your code more maintainable and scalable.
- Always minify your code before production to reduce file size and improve performance.
- Implement lazy loading for images, other UI components, or even JavaScript files to load only what’s necessary.
- Use state management tools like React Hooks, Redux, MobX, or Vuex to manage and share data across your JavaScript app efficiently.
- Always validate and sanitize your code to prevent attacks like XSS and SQL injections. You can refer to the Content Security Policy (CSP) to mitigate risks associated with inline scripts and third-party content.
- JavaScript is constantly evolving. Stay current with everything new in JavaScript, ES15 updates, and emerging frameworks by subscribing to expert-curated blogs, attending conferences, and participating in the developer community.
End Note
JavaScript has established itself as a developers’ favorite for many reasons—full-stack capabilities, event-driven asynchronous programming, active community support, and ease of learning. It benefits from regular updates, rolled out almost yearly, introducing newer JavaScript features that enhance application development efficiency and code readability. However, to maximize its potential, you must stay on top of all JavaScript updates, emerging trends, and developments in the community.
Author’s Bio:
Nathan Smith is a Technical Writer at Techno Score with extensive knowledge in software documentation, API guides, and user experience. Nathan’s expertise covers Application Development, DevOps, and Staff Augmentation (Hire mobile app developers, hire WordPress developers, and hire full stack developers etc.).